前言
事情是这样的,前几周在做项目聊天页面 UI 微信一致化的时候,出现了如下场景:
QA:为什么个人信息页面刚进来的时候默认值是111?(额,抱歉,布局里写死了)
QA:你这个消息未读数位置太靠里了 ! (哦,赶紧找对应布局,发现默认是 gone 掉的, ok ,调成 visible ,调整位置完事 。)
QA: 你这个消息免打扰的图标太大了,图片颜色太重了,位置再往左边一点 !( 哦, 好的,马上调 )
QA: 群公告页面群名称太长的时候页面显示有问题,字体也太大了,字数卡控一下 ( 哦,好的,就调 )
QA: 你这个 。。。 ( 哦。。。)
经历了一番折腾与调整(基本改一两行代码运行跑一次,改 1 分钟,运行 3 分钟),再次提测,没一会,QA: 你怎么又改出问题了?为什么系统消息会显示免打扰图标? 免打扰的时候消息未读数展示也不对了,群消息页面的字展示还是有问题?( 哦,我查一下代码 )
最后查了代码发现之前默认隐藏的布局,我为了调样式设置为 visible 后忘了调回去了,然后代码里也没做 gone 的判断。
那类似这样的调整布局的方式有没有什么奇淫技巧,让我不改变我之前设定的值还能预览到我改变后的变化的?
答案就是 :利用 tools 属性。
认识 tools 属性
在android studio 3.0 以后,会发现每次创建布局的时候再根<View> 都会自动添上 xmlns:tools="http://schemas.android.com/tools" 命名空间 和 tools:context 标签。
如果我们删除这个属性,好像布局也不会有什么变化,那它到底有什么用呢?首先看一下文档上的解释:
tools 命名空间在 Android Studio 中支持各种 XML 属性,这些属性支持设计时特性(如在片段中显示的布局)或编译时行为(如应用于 XML 资源的 shrinking 模式)。在构建应用程序时,构建工具会删除这些属性,因此不会影响 APK 大小或运行时行为。
总结起来也就是以下两点:
- tools 属性作用分为两类 : 设计时特性(主要表现在 XML 布局预览) 和 编译时行为
- 在 build 程序的时候,这些属性不会被编译,对APK 没有影响,也就是放心大胆地用吧
所以,我们下面来具体看一下,第一类:设计时特性(XML 布局预览效果)
Design-time view attributes (设计时特性)
首先需要注意的是这些属性只在 android studio 的布局预览页面有效
1. tools: (instead of android)
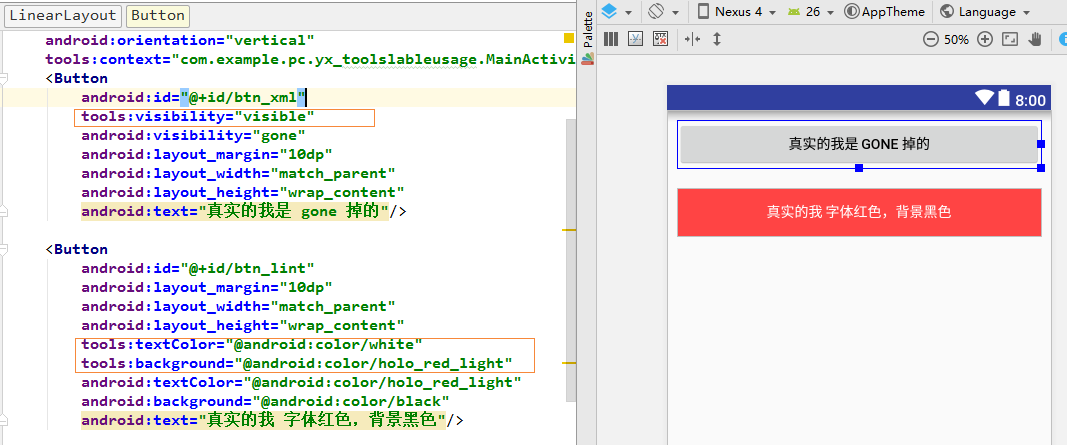
用 tools 命名空间可以替代所有以 android 命名空间开头的属性。比如tools:visibility 。
使用对象:任何<View>
使用场景:比如预览某个 View 显示与隐藏,TextView 字体大小,多行显示,给某个 View 设置背景色等等,可以替代任何一个 android 命名空间的属性值
2.tools:context
这个属性声明了该布局关联的 Activity。使编辑器或布局预览中需要了解 Activity 的特性成为可能。
使用对象:任何根<View>
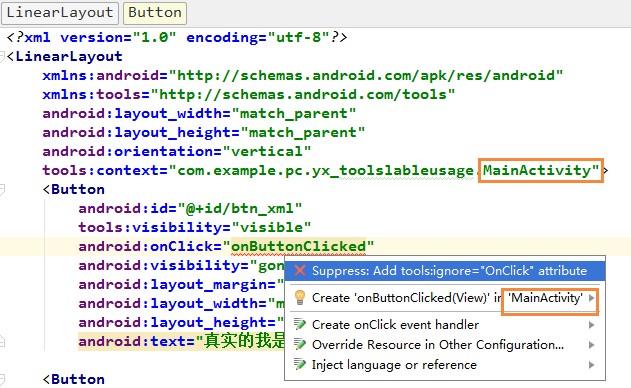
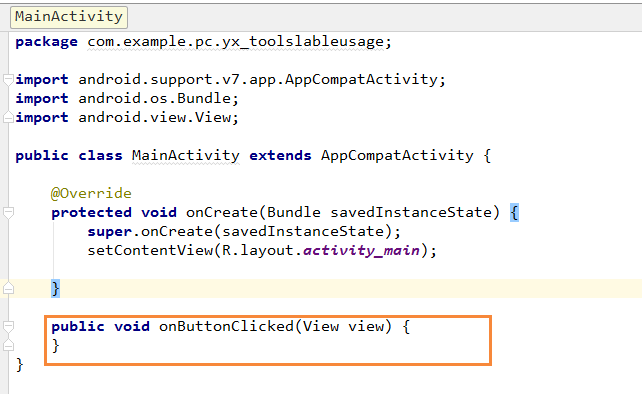
使用场景:(1)设置预览主题为关联 Activity 的主题 (2)View 的 onclick 方法快速自动插入到关联 Activity 中


对于在布局中写 onClick 的是不是爽到爆?
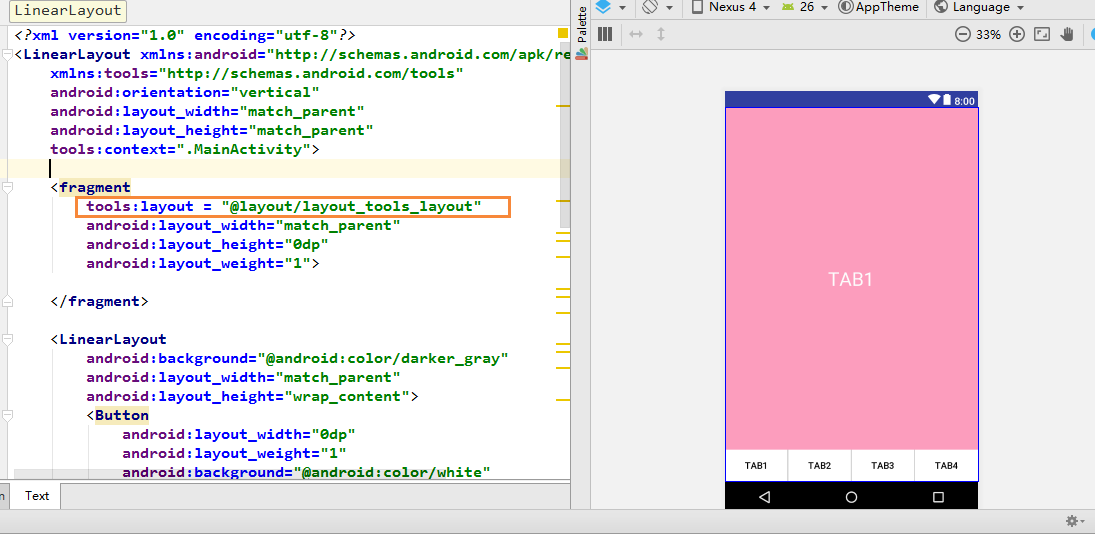
3. tools:layout
这个属性是展示 fragment 对应的布局。
使用对象:<fragment>
使用场景:在 XML 中直接引用fragment 标签的。
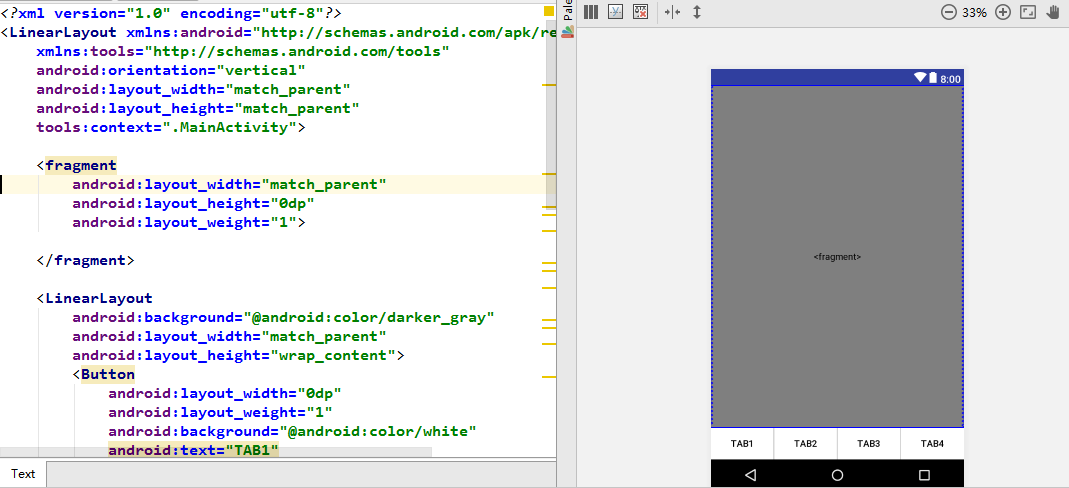
如果我们不引用这个属性,布局预览中会这样显示:
是看不到对应的 fragment 的布局的,当我们引用了tools:layout属性后,就可以预览 fragment 对应的布局
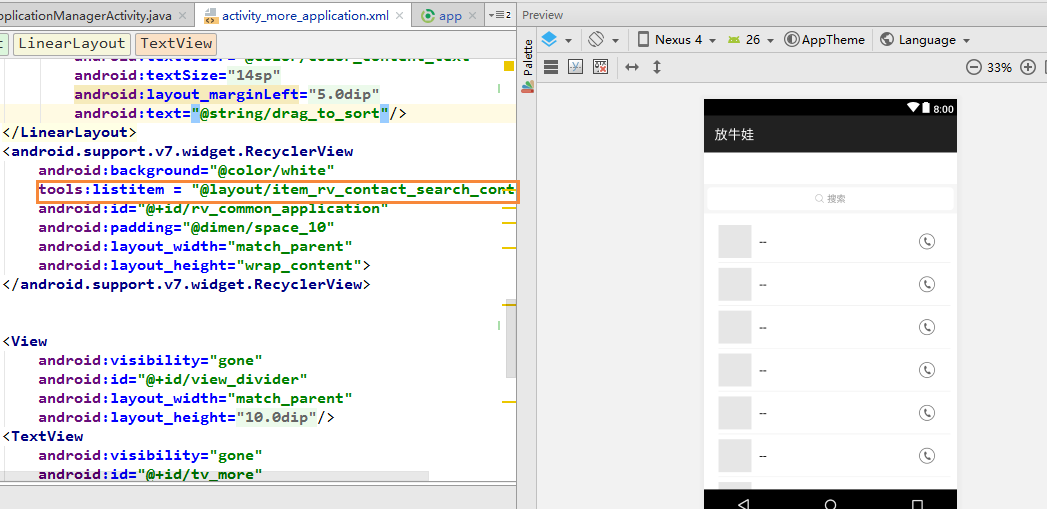
4.tools:listitem / tools:listheader / tools:listfooter
这一组特性专为<AdapterView>比如 ListView 和 RecycleView 打造。见名知意,其中:
tools:listitem是设置 item 布局的预览tools:listheader设置添加 ListView/RecycleView 的头布局预览tools:listfooter设置添加ListView/RecycleView 的 footer 布局预览
实际操作中发现在 RecycleView 中 header 和 footer 显示不出来
注意事项:Listview/RecycleView 一定要声明 id 才会有效,footer 效果一般显示不出来
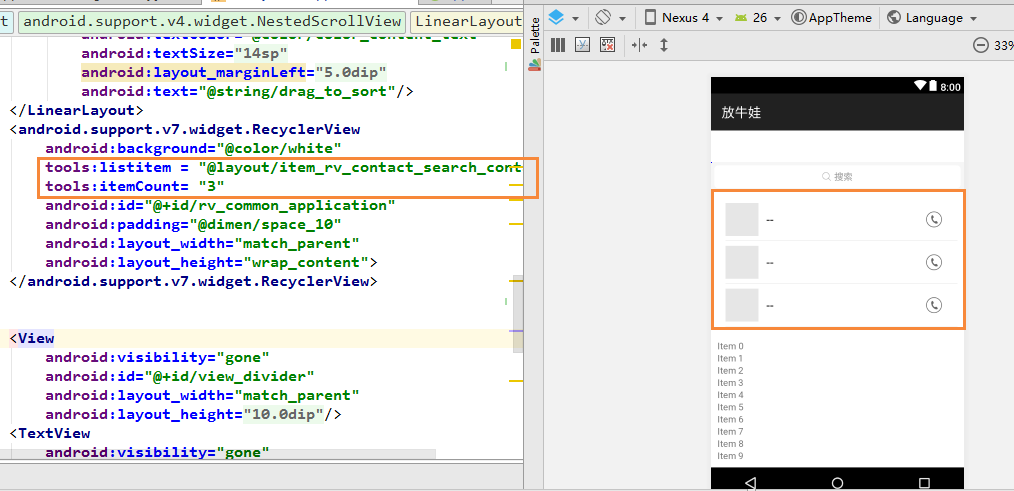
5.tools:itemCount
这个属性指定 Recycleview 显示多少行
使用对象:<RecycleView>
使用场景:比如我们布局中 RecycleView 下面还有内容或者想看只有一条数据的时候的效果,都可以指定可预览的行数,比如上面的 RecycleView 指定只显示三行,显示如下图:
5. tools:showin
这个属性作用在由 include 标签引用的根 <View> 上,可以预览当前 include 布局在其引用的父类 View 布局中的效果,方便预览和编辑当前布局。
使用对象:任何 include 标签指向的布局的 根 View
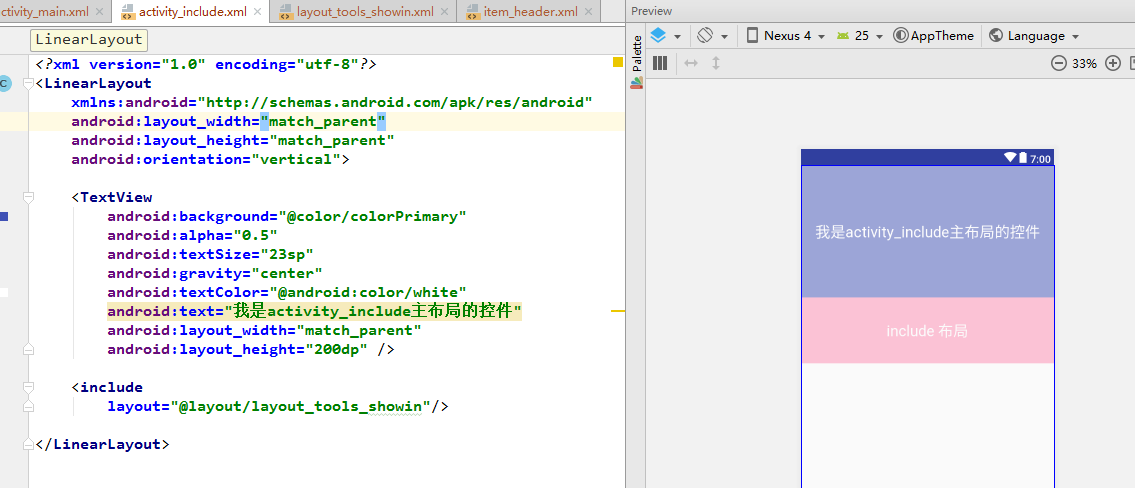
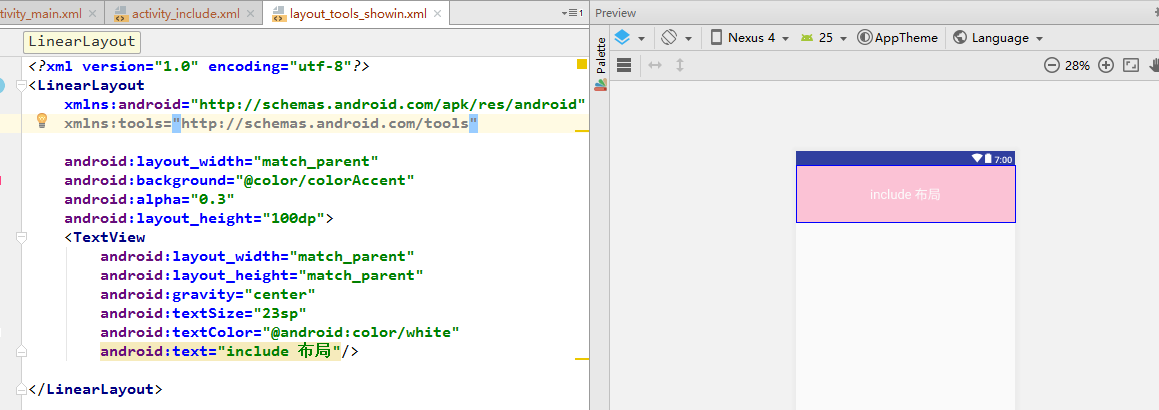
使用场景:比如我有一个布局 activity_include, 里面布局如下:

假设我的 include 里面的布局很复杂,然后我现在要去修改 include 里面的布局,点进入,先预览一下之前的页面:
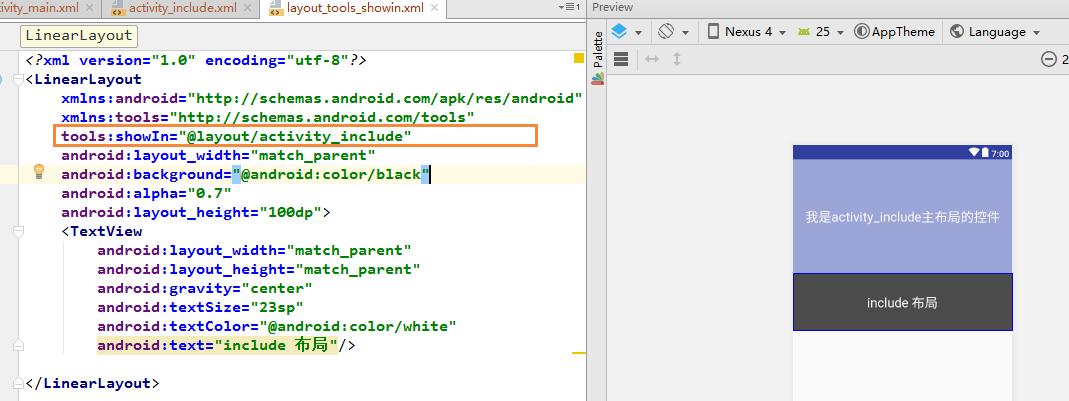
然后,我经过了一番大的改动,想看看这个布局在引用的父布局 activity_include 中的效果,但是呢我又不想再切换到 activity_include 布局中去检查,万一改的不对,岂不是还要再切换回来,于是我加上tools:showIn="@layout/activity_include" ,然后在当前预览页面就可以看到完整的页面了:
是不是很方便?
除了这几个属性,还有tools:menu、tools:minValue / tools:maxValue、tools:openDrawer、"@tools:sample/*" resources 这几个,由于不(wo)常(bi)用(jiao)到(lan),这里就不一一介绍了,大家可以查阅文档
最开始的时候我们说过,tools 属性主要包含两类,一类设计时特性,用于页面预览,另一类就是编译时行为了
Error handling attributes(编译时属性)
这类属性主要是有助于抑制 Lint 警告消息。
1.tools:ignore
主要用于设置 Lint 忽略一些信息。 比如,我们 string 字符串有些进行了多语言的翻译,但是有些由于时间匆忙,来不及翻译,运行的时候编译器又会报警告,这个时候我们就可以用 tools:ignore 来让 Lint 忽略这些
2.tools:targetApi
这个跟上面的一样,同样是让 Lint 忽略一些信息的,比如有些控件只在 targetApi = 11 的时候生效,那我们现在的 targetApi = 25,就会报 minSdkVersion 的警告,那么我们就通过 tools:targetApi 设置目标 api
3.tools:locale
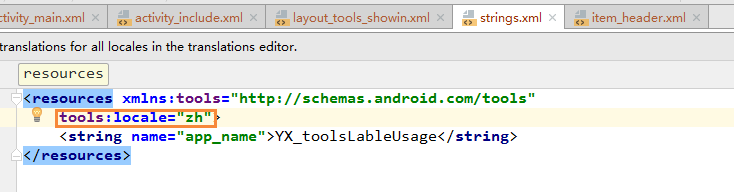
这个属性是用来告诉编译工具在给定资源的元素中默认的语言/区域设置是什么(因为工具默认采用英语),以避免拼写检查器发出警告。该值必须是有效的地区限定符。
使用对象:<resources>
例如,我们可以将其添加到我们的字符串中告诉编译器我们默认使用中文而不是英语
总结
大致就这么多,主要应用在布局预览中。
tools 属性一般会被忽略,但是在调试布局的时候真的是把利器。所以善用它,我们可以更高效的预览和修改布局,有句话说的好,所见即所得。
最后附上一张表格:
| 属性 | 作用对象 | 描述 |
|---|---|---|
| tools: (替代android:) | <View>对象 |
可替代所有以android:开头的属性 |
| tools:context | 根<View> |
声明了该布局关联的Activity |
| tools:layout | <fragment> |
展示 fragment 对应的布局 |
| tools:listitem | <List>/<RecycleView> |
展示 ListView/RecycleView 的item布局 |
| tools:listheader | <List>/<RecycleView> |
展示 ListView/RecycleView 的header布局 |
| tools:listfooter | <List>/<RecycleView> |
展示 ListView/RecycleView 的footer布局 |
| tools:listfooter | <List>/<RecycleView> |
展示 ListView/RecycleView 的footer布局 |
| tools:itemCount | <RecycleView> |
指定 RecycleView 展示多少行 |
| tools:showin | <include>所指向布局的根<View> |
预览当前include布局在其引用的父类View布局中的效果,方便预览和编辑当前布局 |
| tools:ignore | Lint | 让编译器忽略警告 |
| tools:targetApi | Lint | 指定targetApi,让编译器忽略targetApi问题警告 |
| tools:locale | Lint, Android Studio editor | 设置给定资源的元素中默认的语言,以避免拼写检查器发出警告 |
参考文章
https://developer.android.com/studio/write/tool-attributes#error_handling_attributes